HTMLとそれにリンクされているCSSを開いて、
左右に並べて作業をされること、よくありますよね。
そんなとき、HTML側のウィンドウからCSSに移動が出来てしまうと、
Ctl + Zで戻る際に、非常にややこしくなります。
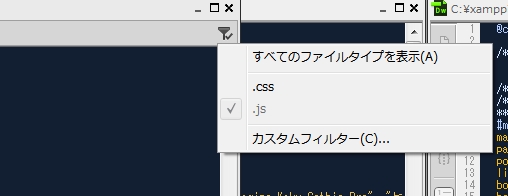
そこで、HTMLからcssに移動できなくする方法です。
cssのチェックをはずしてください。

-
 Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
-
 DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
-
 dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
-
 DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
-
 Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
-
 DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
-
 Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
-
 Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
-
 DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
-
 効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップには、好きな音楽を聞くのがおすすめ。
仕事と作業を切り分けるとすると、仕事のときはまったりした音楽を聴くことが多いです。
・羊毛とおはな
・ハナレグミ
・土岐麻子
・高木正勝
作業のスピードアップには、アップテンポの音楽がおすすめ。
・YMCA
・8bit Project
・DEDE MOUSE
・ALL THAT JAZZ : ジブリ・ジャズ
・TRF
-
 Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
-
 DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
-
 dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
-
 DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
-
 Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
-
 DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
-
 Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
-
 Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
-
 DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
-
 効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
CSSファイル
styleneat
アップロード、URL指定、直接入力に対応。整形後のコードはファイルとしてダウンロードも出来るし、コピーも可能。今回ご紹介するツールでは一番使いやすかったです。
Code Beautifier
URL指定、直接入力に対応。試してみたところ、整形後のコードを勝手に最適化(例えば#f00→redとか)してくれましたが、ちょっとそれは迷惑…。ということで、これを停止させる場合は入力フォーム右の「compress colors」のチェックを外します。ただ、整形後のコードのコピーがうまくいかなかった。。
Clean CSS
Javascriptファイル
Online JavaScript beautifier
インデント幅やifの後のスペースなど、コードの整形オプション付き。可読性を上げたい場合に。
JavaScript Beautifier
こちらは設定とかは何にもなく、ただコードを入力して「Beautify」ボタンを押すだけで整形。サクッと整形したい場合に。
-
 Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
-
 DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
-
 dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
-
 DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
-
 Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
-
 DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
-
 Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
-
 Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
-
 DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
-
 効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
CMSサイトや、大規模のサイトを作る場合、IF文や、アサイン情報など、とても長いソースコードになることが多々あると思います。そんな時は、見えている範囲が広い方が効率が上がるため、ソースコードのテキストの表示サイズは6px(最少)にしましょう。
また、デバックやコピー等、移動や、問題を探すときは、
ソースを折りたたむと、効率がアップすると思います。
-
 Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
-
 DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
-
 dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
-
 DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
-
 Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
-
 DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
-
 Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
-
 Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
-
 DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
-
 効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
1.まず、環境設定で、FTPのリモートサーバーを右に設定します。
FFFTPから、FTPソフトを利用していると、何となく左から、右へ受け流すのが自然の流れのように感じてしまいます。
2.コードビューとデザインビューは、上下の方がモニターが横長なので、使いやすいです。
3.よく使うタグを 「スニペット」 に登録して、ボタン一つでタグが入力できるようにする。
かゆいところに手が届くショートカットを作成します。
・div で囲うスニペット作成 → ショートカット登録 「 Ctl+Alt+D 」
・span で囲うスニペット作成 → ショートカット登録 「 Ctl+Alt+Z 」
・リストタグをショートカットに登録 → LI → 「Ctl+6」
UL → 「Ctl+7」
OL → 「Ctl+8」
DL → 「Ctl+9」
・環境設定の新規ドキュメント で、初期設定をする。
CMS等のホームページを作るのであれば、以下のような設定でしょうか。
初期設定ドキュメントHMTL
デフォルトの拡張子 .html
初期設定ドキュメントタイプ Xhtml 1.0 Transitional
エンコーディング初期設定 Unicode(UTF-8)
エンコーディングが指定されていない既存ファイルを開くときに使用
・環境設定の「サイト」で下記のように設定
常に表示「ローカルファイル」場所「左」
依存ファイルのチェックを外す(外した方が安全です。チェックを入れておいた方が便利なときもありますが、通常はチェックを外しておいた方が安全です。)
-
 Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
Dreamweaver CS5 コードとデザイン 上下分割表示方法
(
Dreamweaver
)
[24562 view]
2010年11月01日
-
 DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
DreamWerverCS5が起動しないときはユーザー設定フォルダを再作成する。
(
Dreamweaver
)
[21946 view]
2011年09月02日
-
 dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
dreamweaverで ソースの 変更箇所 (差分) を比較して確認する方法
(
Dreamweaver
)
[21247 view]
2011年02月21日
-
 DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
DreamWeaverでcgiやplファイルを編集する方法
(
Dreamweaver
)
[19991 view]
2011年07月01日
-
 Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
Dream weaver5のファイルウィンドウでファイルをダウンロードする際に「ファイル全体を GET してよろしいですか」と聞かれて目的のファイルがダウンロードできないときの対処法
(
Dreamweaver
)
[18674 view]
2011年04月02日
-
 DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
DreamWeaver効率アップショートカット(再インストール・バージョンアップで始めにすること)
(
Dreamweaver
)
[18596 view]
2011年09月13日
-
 Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
Dreamweaver効率化ソースコードのテキストサイズは6px(最小)に
(
Dreamweaver
)
[16465 view]
2012年02月17日
-
 Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
Dream weaver5 依存ファイルをPUT 次からこのメッセージを表示しない にチェックをしてしまった際の解除方法
(
Dreamweaver
)
[16429 view]
2011年01月03日
-
 DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
DWでhtmlと、リンクするCSSを同時に開くと更新履歴がややこしい。HTMLからの連動を止める方法
(
Dreamweaver
)
[14422 view]
2015年12月03日
-
 効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日
効率アップ・作業スピードアップのための音楽
(
Dreamweaver
)
[14332 view]
2015年11月11日





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e2ccda8.eb68faa0.2e2ccda9.78c28c8a/?me_id=1362023&item_id=10000000&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff012190-mombetsu%2Fcabinet%2F3%2F1068.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e34f462.37ae5386.2e34f463.b693261e/?me_id=1361871&item_id=10000658&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff413275-yoshinogari%2Fcabinet%2Fitem%2Ffbx%2Ffbx001a.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e34fb88.6b0efcce.2e34fb89.c050430d/?me_id=1345855&item_id=10000254&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff433691-nagomi%2Fcabinet%2F07015000%2Fimgrc0108484697.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e3500a6.b46e25fe.2e3500a7.4824e70e/?me_id=1345757&item_id=10001098&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff252042-omihachiman%2Fcabinet%2F06522268%2F06575518%2F08645656%2Fbv01sm.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e350323.1b1c24df.2e350324.17dafde9/?me_id=1373254&item_id=10000421&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff182028-tsuruga%2Fcabinet%2F024-b016-3eigyoubi.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e350b0d.68a3778a.2e350b0e.3a730407/?me_id=1316542&item_id=10000288&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff452025-miyakonojo%2Fcabinet%2F08218569%2F08321691%2Fmj-8404_0421_52ub.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e350b0d.68a3778a.2e350b0e.3a730407/?me_id=1316542&item_id=10003636&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_gold%2Ff452025-miyakonojo%2Fitem%2F14%2Fac-1406_ssn_210621.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e35084f.3c670a42.2e350850.71473696/?me_id=1357954&item_id=10000756&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff403458-shingu%2Fcabinet%2F06153915%2Fimgrc0096953230.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e350989.9e172964.2e35098a.66a2e00e/?me_id=1370465&item_id=10001366&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff412023-karatsu%2Fcabinet%2F08665952%2Fimgrc0101434093.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e350db1.70d34fba.2e350db2.b9718943/?me_id=1378773&item_id=10000153&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff462039-kanoya%2Fcabinet%2F08327982%2F725-1_nt3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2e3506e0.783d11f1.2e3506e1.55121441/?me_id=1384386&item_id=10000315&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff232149-gamagori%2Fcabinet%2F08192529%2Fg0334sab1.jpg%3F_ex%3D240x240&s=240x240&t=picttext)